Optimize for happiness
Life is easier with simple scripting. Grateful for everyone's encouragement and support!
View this project on GitHub
 No need for the Emoji plugin?
No need for the Emoji plugin?
2023.06.24 • last modified 2023.06.24 • 1 min read
There are multiple repositories available, and websites that are set up to help us code the emoji symbols into GitHub pages. But are they needed?
❓
Official instructions
Let’s start with the proper way. First of all, Jekyll markdown support is clear that emoji codes are not automatically supported.
To enable support, there is jemoji plugin. All you have to do is add it to your _config.yml plugin list:
plugins:
- jemoji
It is also officially listed as a jemoji ruby gem.
And then you can type out any emoji code and it will become the symbol in the rendered page. Beautiful.
Some sites with nice emoji code lists:
- RXaviers gist list with images next to each code
- Emoojees
- getemoji
… you get the idea.
But why not use the default Emoji menu and do the same?
But what if we skipped all the above and just typed up our markdown files in Xcode or GitHub website or other rich text editor (admittedly, I did not check the different software extensively).
If I want an emoji added, I hit an emoji shortcut (Mac default: command (⌘) - control - spacebar. Or you can assign the globe / fn key to open the emoji menu. That’s how I just inserted the command symbol above and it works. If it is not among my recent symbols, I can start typing a search.
So, do we really need to go through all the work in coding each emoji manually?
Screenshots, to clarify
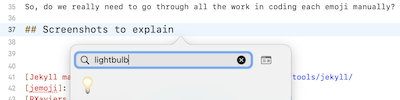
Emoji menu in action:

Accessing from the Input menu (if enabled):

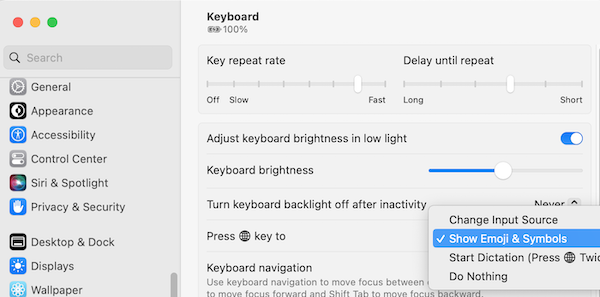
Setting up to access with the Globe / fn key:

Resources
- Check out the Apple help page on emojis and symbols.
- Jekyll markdown support
- Apple help page on emojis and symbols